A web presence is a complete cornerstone of marketing for companies. Websites play a central role in it, representing our business and often being the first contact with customers.
Websites are no longer just interesting places on the Internet. They are stores with thousands of goods, a place to chat with friends, interactive tools and games. But perhaps most importantly, they are places to build a brand; both a personal one and our company. To have your own website is to exist; after all, it is on the web that we reach the largest audience. This makes website development of interest to almost every company that wants to have a place in cyberspace.
Is website development difficult? Until recently, creating websites was an extremely complex and labor-intensive process that required careful planning and budgeting. Today, thanks to affordable website builders, it is becoming possible and affordable for a much larger group of people. It is easy to create a website that presents, for example, our own portfolio in a basic way.
However, it still takes a significant amount of work, skill and experience to build a site that will represent our business with dignity or provide the functionality of a web application. It is this difference that will give us a competitive edge and actually support the goals of our business.
In this article, we will talk about the basics of creating a business website, methods of creating a website, creating a website using WordPress, and what makes up a great website.
Table of Contents:
- What does web development consist of?
- Types of website development
- What makes up a good website?
- How to create websites using WordPress?
- 5 tips for creating a good website
What does web development consist of?
The process of creating a website will depend on its complexity. If our website is intended as a business card, it will not be a big challenge. We can then reach for ready-made templates or a website builder. On the other hand, such a site will not play a major role in supporting our business.
What are the stages of creating a website?
If we decide on a full-fledged website with more subpages, we should carefully plan the creation process. First of all, we have to plan, i.e. define the goals of the website, functional assumptions and design the user flow. At this stage, it is also worth doing market research and potential SEO keyword research. This will allow us to take care of good positioning in Google search results later.
Next, we need to consider the graphic design of the site. To do this, we can reach for a ready-made website template or design a mockup from scratch. A website template consists of ready-made elements that need to be carefully adapted to our needs. Some templates do not require knowledge of coding, but you should be experienced in using web applications to edit them.

By creating a website design from scratch, we will ensure its uniqueness. The content of the site will be limited only by the imagination of the graphic designer. By creating a mock-up of the website in Figma, we will visualize its appearance before it is even implemented. This will allow us to improve the user experience of our website. However, such a solution is a bit more costly and requires an experienced team.
The next step will be to implement the website. At this stage we will need to provide content, such as text and media. If we used a ready-made website template, it is possible that we will not need to code. On the other hand, creating custom features of the site or creating it based on a graphic design will require the work of programmers. Using HTML, CSS or JavaScript, they will be able to breathe life into our design and make our site actually work.
Finally, we are left with the testing and publishing of the website. The created website should be carefully tested for functionality, responsiveness and the presence of quality bugs. Potential customers can lose interest very quickly if the site does not work properly, so ensuring that it works well is critical.
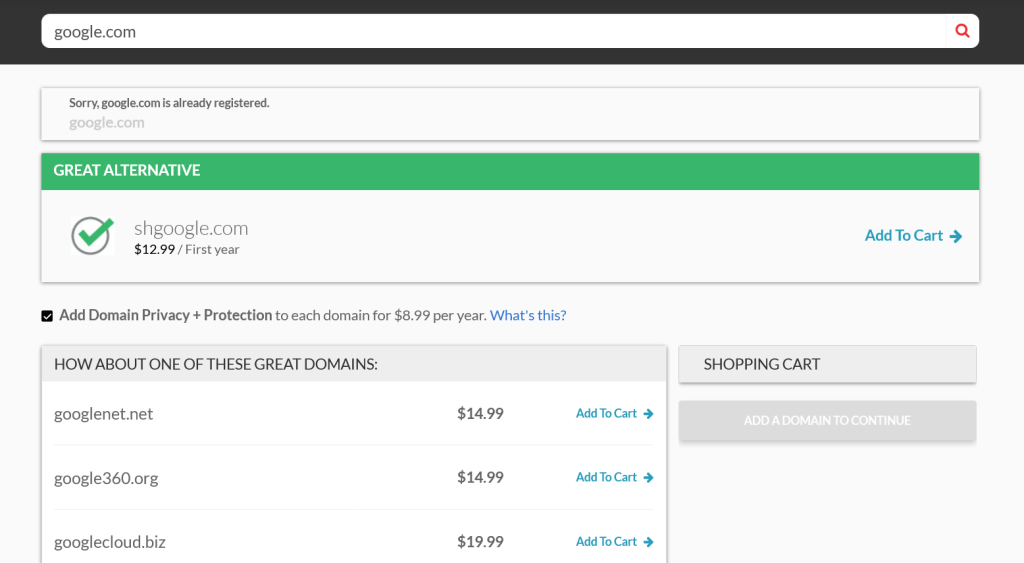
To publish the site, we also need to purchase our own domain. It is the domain that will constitute the WWW address of our site. Hosting is also important; it will determine whether the servers, for example, can withstand the heavy traffic of our site.

Types of website development
We have discussed above the process of creating a website from start to finish. However, it is worth noting that this is not the only possible process for creating a website. It will depend largely on the level of interactivity of our site and the solutions required for it.
For example, if we decide to have an online store, it is worth providing customers with an efficient payment method. In addition to the required programming of the store and its product database, we will be able to create a dedicated web application to provide a high level of experience when paying. The same will be true if we opt for many other possible functionalities, such as interactive forms, e-learning platforms, booking, etc.
| What is a web application? A web application is a type of program that runs on a server and the user uses it in a web browser. No downloading or installation is required; this type of application does not need to be installed on the user's device. It can simply be embedded into your Web site. Learn more. |
So, the process of creating a website can be simple and mainly involve the graphical aspect of the site. However, in the case of providing more advanced functionality, it is worth opting for the services of a dedicated company or software house that will create a custom interactive website for us.
Is knowledge of coding necessary?
To create a website, knowledge of coding is not necessary. However, it is worth noting that this applies to uncomplicated sites created with the help of a wizard or ready-made template. If we want to opt for a site that will provide more advanced functionality (such as an online store), we will have to reach for the help of experienced webmasters and programmers.
This is due to the need to work carefully on the back-end and front-end of the site to enable it to actually work. In this case, without the need for coding will not happen.
Front-end, or physics of the site
The front-end of a website is primarily what the user sees. This issue includes the design of interface elements, the correct display of text and colors, images and menus. The programmers responsible for the front-end make sure that the site displays correctly visually. Their job is also to ensure that the site scales and displays properly on different devices.
What is the back-end of a website?
When talking about the back-end of a site, we often indicate that it is its kind of "back-end". These are the operations of the site that take place on the server side. In practice, this means programming the actual operation of the site, the database and the API. Thanks to a functioning back-end, we can, for example, use the calculator available on a given page. It is the code that is responsible for calculating and returning to us the desired value. It is the back-end that is responsible for the interactive content of the site.
What makes up a good website?
Creating websites is quite a challenge. However, it is even more challenging to create a good site. It's worth highlighting a few characteristics of a good website that will help you prioritize the website development process.
Lightweight and easy to use
The average time users spend on a website is 15 seconds, of which on average they read just over 20% of the text there. Such a small amount of customer attention time requires a lot of work to optimize our site. Nevertheless, it is worth paying attention to the clarity of our site's interface. Will the user be able to easily understand what our site is about and what they will be able to accomplish with it?
Our website must also not be too slow. Let's take care of the best optimization practices, the loading speed of the page is also important for its overall perception. Buttons should be clearly visible and clearly define their function. Scrolling our site should be easy and give value to our customer.
Thoughtful UX and valuable UI
User experience is now a veritable key to successful websites. Analyzing website traffic, the user path or analyzing the target audience are aspects that determine the success of one's own website. Websites that have omitted good UX practices clearly show how much more difficult it is to get in touch with a company, for example. In contrast, sites made with thoughtful design can make user interactions much easier.
Every website should meet widely recognized UX principles in terms of contrast and adequate space between elements. The interface itself is also part of this. Let's ensure that we choose a color palette that corresponds to our message and brand, and that the site itself is as graphically consistent as possible. The user should not be distracted by bad design; rather, it should serve to provide specific information as clearly and pleasingly to the eye as possible.

Clear message and purpose
The goals of our site will play a central role in shaping its design and content. It is worth talking to your customers regarding what they can expect from our website. You may find that they require just a simple site that will only provide them with some information. A website must meet the objectives by which it will deliver value to users.
The content of the site must also be as consistent and simple as possible. Remember that our audience's attention span is limited. Therefore, we need to delight them from the very beginning, taking care of high-resolution graphic elements against a smaller amount of text. Only in further sub-pages can we provide larger amounts of text.
Properly designed responsiveness
A common mistake in website development is that websites do not work properly on mobile devices. This is often caused by relying on automatic scaling of the site on mobile devices. Unfortunately, such negligence can lead to errors on the site, resulting in significant user dissatisfaction.
It is worth taking care of the proper alternate arrangement of elements for mobile screens. They are in a dramatically different aspect ratio compared to computer screens, thus requiring the arrangement of elements for the vertical orientation of the interface.
SEO optimization
Creating a website is also about occupying a certain place on the web. To make our site easy to find, we need to optimize it for search engines.
How to perform SEO optimization? This is not a simple issue, as it requires action on many levels of our site. First of all, let's make sure that the site includes the right keywords in its copy text. To do this, we will use a keyword planner that will automatically analyze our site for the designated search target. Backlinks leading to our site will also have an impact, as well as the quality of content on the site. Positioning in the top 10 search results is a success you should strive for when optimizing your site.
How to create websites using WordPress?
On the web we can find many tools that aim to make it as easy as possible for us to create a website. Web page builder or ready-made templates make it possible to create a website in an affordable way. To support them, specially designed content management systems (CMS) have been created, which give great possibilities in customizing the site. One such system is WordPress.
What is WordPress? Definition of
WordPress is a content management system written in the PHP programming language. It was originally designed to support blogs, but its functionality has grown significantly over the years of operation. It is currently estimated that in 2022, 43% of sites will be running on WordPress.(Source)
Why should you create websites using WordPress?
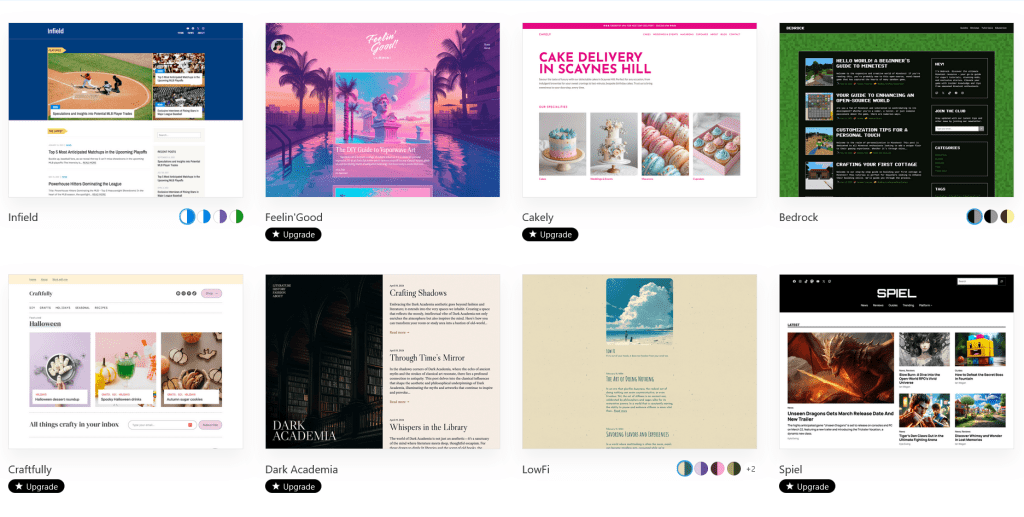
Creating a website in WordPress allows access to a huge library of plugins that modify its operation. Basic plugins include Elementor, for example, which allows you to edit your site graphically without any programming knowledge. This makes it possible to upload hundreds of templates and modify their modular elements, possibly adapting them to the needs of your own site.

These types of plugins will also provide us with automatic translation of our site into English, or the introduction of ready-made interactive elements, such as contact forms or social media integrations. WordPress is an extremely malleable tool, but it is not user-friendly for everyone. Creating an advanced site using WordPress requires knowledge and experience. Therefore, these are services also provided by dedicated companies that are able to create a working website and streamline the process with WordPress.
5 tips for creating a good website
At the end of the article, we would like to add some valuable tips from our experts to make website creation easier. Here they are:
-
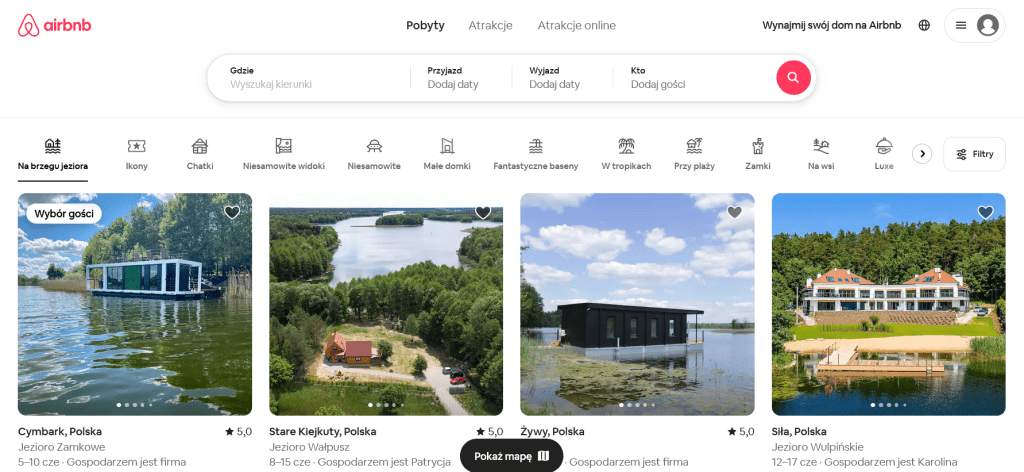
Research common trends: It's no good reinventing the wheel, so reviewing the pages of the top companies for your industry and researching the best-designed pages will make you draw valuable conclusions.
-
Start with the design: Before you start creating a website, carefully design its user flow and sitemap. You can use user stories to take care of good UX practices. Draw a simplified sketch of the site, which will help you visualize the layout of its elements before actually realizing them.
-
Pay attention to the details: Well and consistently written texts, functional buttons, graphics in a high enough resolution - all of these determine the positive perception of a website. Take the time to refine each text on the page and make it consistent with the vision and mission of your website.
-
Use colors skillfully: Too many colors can cognitively overload the viewer and distract them. Design your color palette so that it distinguishes the most important elements (e.g., buttons), and only facilitates perception for others.
-
Get help from the experts: If you're having trouble getting your website to look the way you designed it, it's worth enlisting the help of a web development company. Experienced designers and a team of programmers will surely help you realize a website in a professional and timely manner.
or simply write an email

