Obecność w sieci to zupełna podstawa marketingu dla firm. Strony internetowe pełnią w nim centralną rolę, reprezentując naszą działalność i często będąc pierwszym kontaktem z klientem.
Strony internetowe nie są już tylko ciekawymi miejscami w internecie. To sklepy z tysiącami towarów, miejsce rozmów ze znajomymi, interaktywne narzędzia i gry. Jednak co być może najważniejsze, są to miejsca budowania marki; zarówno tej osobistej jak i naszej firmy. Mieć własną stronę internetową to istnieć, wszakże to właśnie w sieci docieramy do największego grona odbiorców. To sprawia, że tworzenie stron WWW budzi zainteresowanie niemal każdej firmy, która pragnie mieć swoje miejsce w cyberprzestrzeni.
Czy tworzenie stron internetowych jest trudne? Jeszcze do niedawna tworzenie stron internetowych było niezwykle złożonym i pracochłonnym procesem, który wymagał starannego planowania i budżetu. Obecnie dzięki przystępnym kreatorom stron internetowych, staje się to możliwe i przystępne dla znacznie większej grupy osób. Łatwo stworzyć stronę internetową, która w podstawowy sposób przedstawi np. nasze własne portfolio.
Jednak aby zbudować stronę, która będzie godnie reprezentować naszą działalność lub dostarczy funkcjonalności aplikacji webowej wciąż potrzeba znaczącego nakładu pracy, umiejętności i doświadczenia. Właśnie ta różnica da nam przewagę nad konkurencją i faktycznie wspomoże cele naszego biznesu.
W tym artykule opowiemy o podstawach tworzenia stron internetowych dla firm, metodach tworzenia stron internetowych, tworzeniu stron przy pomocy WordPress oraz tym, co składa się na świetną stronę internetową.
Spis treści:
- Na czym polega tworzenie stron internetowych?
- Rodzaje tworzenia stron internetowych
- Co składa się na dobrą stronę internetową?
- Jak tworzyć strony internetowe przy pomocy WordPress?
- 5 porad tworzenia dobrej strony internetowej
Na czym polega tworzenie stron internetowych?
Proces tworzenia strony internetowej będzie zależał od stopnia jej skomplikowania. Jeśli nasza strona WWW ma stanowić wizytówkę działalności, to nie będzie ona wielkim wyzwaniem. Możemy wtedy sięgnąć po gotowe szablony lub kreator stron internetowych. Natomiast taka strona nie będzie pełniła większej roli we wsparciu naszej firmy.
Jakie są etapy tworzenia strony internetowej?
Jeśli zdecydujemy się na pełnoprawną stronę WWW z większą liczbą podstron, powinniśmy starannie zaplanować proces tworzenia. W pierwszej kolejności czeka nas planowanie, czyli określenie celów strony, założeń funkcjonalnych oraz projektowanie przeływu użytkownika. Na tym etapie warto również wykonać badania rynku oraz potencjalnych słów kluczowych SEO. To pozwoli nam poźniej zadbać o dobre pozycjonowanie w wynikach wyszukiwania Google.
Następnie, musimy wziąć pod uwagę projekt graficzny strony. W tym celu możemy sięgnąć po gotowy szablon strony lub zaprojektować jej makietę od podstaw. Szablon strony składa się z gotowych elementów, które należy starannie dostosować do naszych potrzeb. Niektóre szablony nie wymagają znajomości kodowania, lecz należy wykazać się doświadczeniem w obsłudze aplikacji webowych do ich edycji.

Tworząc projekt strony internetowej od podstaw, zapewnimy jej unikalność. Zawartość strony będzie ograniczona jedynie wyobraźnią projektanta graficznego. Tworząc makietę strony w Figma, zwizualizujemy jej wygląd zanim jeszcze zostanie ona wdrożona. To pozwoli nam na usprawnienie doświadczenia użytkownika naszej strony internetowej. Takie rozwiązanie jest jednak nieco bardziej kosztowne oraz wymaga doświadczonego zespołu.
Kolejnym krokiem będzie wdrożenie strony internetowej. Na tym etapie będziemy musieli dostarczyć treści, takie jak teksty i media. Jeśli korzystaliśmy z gotowego szablonu strony, możliwe że nie będziemy musieli kodować. Natomiast stworzenie niestandardowych funkcji strony lub tworzenie jej na bazie projektu graficznego będzie wymagało pracy programistów. Wykorzystując HTML, CSS czy JavaScript będą oni w stanie tchnąć życie w nasz projekt i sprawić że nasza strona będzie faktycznie funkcjonować.
Na końcu pozostaje nam testowanie i publikacja strony internetowej. Stworzoną stronę należy starannie przetestować pod kątem funkcjonalności, responsywności oraz obecności błędów jakości. Potencjalni klienci mogą stracić zainteresowanie bardzo szybki jeśli strona nie działa prawidłowo, dlatego też zapewnienie jej dobrego działania jest niezwykle istotne.
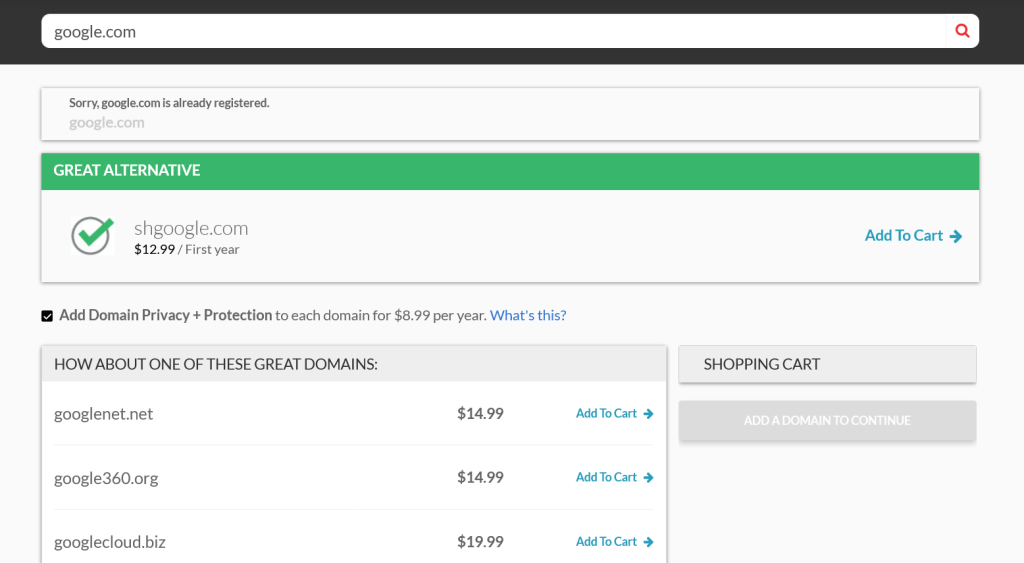
Aby opublikować stronę, musimy również wykupić własną domenę. To właśnie domena będzie stanowiła adres WWW naszej strony. Ważnym elementem jest także hosting; to od niego będzie zależne czy np. serwery wytrzymają duży ruch naszej strony.

Rodzaje tworzenia stron internetowych
Omówiliśmy powyżej proces tworzenia strony internetowej od początku do końca. Jednak warto zaznaczyć, że nie jest to jedyny możliwy proces tworzenia strony internetowej. Będzie to zależne w dużej mierze od poziomu interaktywności naszej strony oraz wymaganych do tego rozwiązań.
Przykładowo, jeśli zdecydujemy się na sklep internetowy, warto zapewnić klientom sprawny sposób płatności. Oprócz wymaganego zaprogramowania sklepu i jego bazy danych produktów, będziemy mogli stworzyć dedykowaną aplikację webową, która zapewni wysoki poziom doświadczenia przy płaceniu. Podobnie będzie, gdy zdecydujemy się na wiele innych możliwych funkcjonalności, np. interaktywne formularze, platformy e-learningowe, booking itp.
| Co to jest aplikacja webowa? Aplikacja webowa to rodzaj programu, który działa na serwerze, a użytkownik korzysta z niego w przeglądarce internetowej. Nie jest wymagane pobieranie i instalowanie; tego rodzaju aplikacja nie wymaga instalacji na urządzeniu użytkownika. Może ona zwyczajnie zostać osadzona na Twoją stronę WWW. Dowiedz się więcej. |
Zatem proces tworzenia stron internetowych może być prosty i obejmować głównie aspekt graficzny strony. Natomiast w przypadku dostarczenia bardziej zaawansowanych funkcjonalności, warto zdecydować się na usług dedykowanych firm lub software house, które stworzą dla nas interaktywną stronę internetową na zamówienie.
Czy znajomość kodowania jest konieczna?
Aby stworzyć stronę internetową, znajomość kodowania nie jest konieczna. Warto jednak zaznaczyć, że dotyczy to nieskomplikowanych stron stworzonych przy pomocy kreatora bądź gotowego szablonu. Jeśli chcemy zdecydować się na stronę, która zapewni bardziej zaawansowane funkcjonalności (np. sklep internetowy), będziemy musieli sięgnąć po pomoc doświadczonych webmasterów i programistów.
Jest to spowodowane koniecznością starannej pracy nad back-endem oraz front-endem strony, by umożliwić jej faktyczne działanie. W takim wypadku bez konieczności kodowania się nie obędzie.
Front-end, czyli fizys strony
Front-end strony internetowej to przede wszystkim to, co widzi użytkownik. To zagadnienie obejmuje projektowanie elementów interfejsu, prawidłowe wyświetlanie tekstu i kolorów, obrazów oraz menu. Programiści odpowiedzialni za front-end dbają, aby strona wyświetlała się prawidłowo pod względem wizualnym. Ich zadaniem jest również zapewnienie, by strona odpowiednio skalowała się i wyświetlała na różnych urządzeniach.
Czym jest back-end strony internetowej?
Mówiąc o back-endzie strony, często wskazujemy że jest to jej swoiste „zaplecze”. Są to operacje strony odbywające się po stronie serwera. W praktyce oznacza to programowanie faktycznego działania strony, bazy danych oraz API. Dzięki funkcjonującemu back-endowi, możemy przykładowo skorzystać z kalkulatora dostępnego na danej stronie. To kod, który odpowiada za obliczenie i zwrócenie nam żądanej wartości. To właśnie back-end odpowiada za interaktywne treści strony.
Co składa się na dobrą stronę internetową?
Tworzenie stron internetowych to nielada wyzwanie. Jednak jeszcze większym wyzwaniem jest stworzenie dobrej strony. Warto wyróżnić kilka cech dobrej strony internetowej, dzięki którym łatwiej będzie określić priorytety procesu jej tworzenia.
Lekkość i łatwość użytkowania
Średni czas spędzony przez użytkowników na stronie internetowej to 15 sekund, z czego średnio czytają oni nieco ponad 20% znajdującego się tam tekstu. Tak niewiele czasu uwagi klienta wymaga dużego nakładu pracy, aby zoptymalizować naszą stronę. Mimo to, warto poświęcić uwagę klarowności interfejsu naszej strony. Czy użytkownik będzie umiał łatwo zrozumieć o czym jest nasza strona i co będzie mógł dzięki niej osiągnąć?
Nasza strona WWW nie może być także zbyt powolna. Zadbajmy o najlepsze praktyki optymalizacyjne, szybkość ładowania strony ma również znaczenie dla jej ogólnego odbioru. Przyciski powinny być dobrze widoczne i jasno określać swoją funkcję. Scrollowanie naszej strony powinno być łatwe i dawać wartość dla naszego klienta.
Przemyślany UX i wartościowy UI
Doświadczenie użytkownika to obecnie istny klucz do sukcesu stron internetowych. Analizowanie ruchu na stronie, ścieżki użytkownika czy też analiza grupy docelowej odbiorców to aspekty decydujące o powodzeniu własnej strony internetowej. Na stronach internetowych, które pominęły dobre praktyki UX, jasno widczone jest jak dużo trudniejsze jest np. uzyskanie kontaktu z daną firmą. Natomiast strony wykonane z przemyślanym projektem mogą znacznie ułatwić interakcje użytkowników.
Każda strona powinna spełniać powszechnie uznane zasady UX pod względem kontrastu i odpowiedniej przestrzeni między elementami. Sam interfejs również jest tego częścią. Zadbajmy, by wybrać paletę kolorów korespondujących z naszym przekazem i marką, a sama strona była możliwie spójna graficznie. Nie należy rozpraszać użytkownika złym designem; ma on raczej służyć dostarczeniu konkretnych informacji możliwie jasno i przyjemnie dla oka jak to możliwe.

Jasny przekaz i cel
Cele naszej strony będą pełnić centralną rolę w kształtowaniu jej wyglądu i treści. Warto porozmawiać ze swoimi klientami odnośnie tego, czego mogą oczekiwać od naszej strony internetowej. Być może okaże się, że wymagają oni zaledwie prostej strony, która jedynie dostarczy im pewne informacje. Strona internetowa musi spełniać założenia, dzięki którym dostarczy wartość użytkownikom.
Treść strony musi być także możliwie spójna i prosta. Pamiętajmy, że czas uwagi naszych odbiorców jest ograniczony. Musimy ich zatem zachwycić od samego początku, dbając o wysokiej rozdzielczości elementy graficzne w stosunku do mniejszej ilości tekstu. Dopiero w dalszych podstronach możemy dostarczyć większe ilości tekstu.
Prawidłowo zaprojektowana responsywność
Powszechnym błędem w tworzeniu stron internetowych jest ich nieprawidłowe działanie na urządzeniach przenośnych. Jest to często spowodowane poleganiem na automatycznym skalowaniu strony na urządzeniach mobilnych. Niestety, takie zaniedbanie może prowadzić do błędów na stronie, a w konsekwencji znacznego niezadowolenia użytkowników.
Warto zadbać o odpowiednie alternatwne ułożenie elementów dla ekranów mobilnych. Są one w diametralnie innej proporcji w porównaniu do ekranów komputerów, przez co wymagają ułożenia elementów dla pionowej orientacji interfejsu.
Optymalizacja SEO
Tworzenie strony WWW to również zajmowanie pewnego miejsca w sieci. Aby nasza strona była łatwa do znalezienia, musimy zoptymalizować jej działanie pod kątem wyszukiwarek.
Jak wykonać optymalizację SEO? Nie jest to proste zagadnienie, bowiem wymaga działań na wielu płaszczyznach naszej strony. Przede wszystkim dopilnujmy, by na stronie znalazły się odpowiednie słowa kluczowe w jej tekstach copy. W tym celu wykorzystamy planer słów kluczowych, który automatycznie przeanalizuje naszą stronę pod względem wyznaczonego celu wyszukiwania. Wpływ będą mieć również linki zwrotne prowadzące do naszej strony, a także jakość treści na stronie. Pozycjonowanie w pierwszych 10 wynikach wyszukiwania to sukces, do którego należy dążyć optymalizując swoją stronę.
Jak tworzyć strony internetowe przy pomocy WordPress?
W sieci znajdziemy wiele narzędzi, które mają na celu możliwie ułatwić nam stworzenie strony internetowej. Kreator stron WWW czy gotowe szablony umożliwają stworzenie strony internetowej w przystępny sposób. Aby je obsługiwać, powstały specjalnie zaprojektowane systemy zarządzania treścią (CMS), które dają ogromne możlwiości w dostosowywaniu strony. Jednym z takich systemów jest WordPress.
Czym jest WordPress? Definicja
WordPress jest systemem zarządzania treścią napisanym w języku programowania PHP. Pierwotnie został zaprojektowany do obsługi blogów, lecz jego funkcjonalność znacznie się rozrosła przez lata funkcjonowania. Obecnie szacuje się, że w 2022 roku 43% stron działało w opraciu o WordPress. (Źródło)
Dlaczego warto tworzyć strony WWW przy pomocy WordPress?
Tworzenie strony internetowej w WordPress pozwala na dostęp do ogromnej biblioteki wtyczek, które modyfikują jego działanie. Podstawowe wtyczki to np. Elementor, który pozwala na graficzną edycję strony bez potrzeby znajomości programowania. Dzięki temu możliwe jest wgrywanie setek szablonów i modyfikowanie ich modułowych elementów, możliwie dostosowując je do potrzeb własnej strony.

Tego typu wtyczki zapewnią nam również automatyczne tłumaczenie naszej strony na angielski, czy wprowadzenie gotowych elementów interaktywnych, takich jak formularze kontaktowe czy integracje z mediami społecznościowymi. WordPress to niezwykle plastyczne narzędzie, jednak nie jest ono przyjazne dla każdego. Stworzenie zaawansowanej strony przy pomocy WordPress wymaga wiedzy i doświadczenia. Są to zatem usługi również świadczone przez dedykowane firmy, które są w stanie stworzyć działającą stronę internetową i usprawnić proces dzięki WordPressowi.
5 porad tworzenia dobrej strony internetowej
Na koniec artykułu pragniemy dodać kilka wartościowych porad naszych ekspertów, dzięki którym tworzenie stron internetowych będzie łatwiejsze. Oto one:
-
Zbadaj powszechne trendy: Nie warto wymyślać koła na nowo, dlatego przejrzenie stron topowych firm dla danej branży i zbadanie najlepiej zaprojektowanych stron sprawi, że wyciągniesz cenne wnioski.
-
Zacznij od projektu: Zanim przystąpisz do tworzenia strony internetowej, starannie zaprojektuj jej user flow oraz mapę strony. Możesz wykorzystać user stories, aby zadbać o dobre praktyki UX. Narysuj uproszczony szkic strony, który pomoże Ci zwizualizować układ jej elementów przed ich faktycznym zrealizowaniem.
-
Zwróć uwagę na detale: Dobrze i spójnie napisane teksty, funkcjonalne przyciski, grafiki w odpowiednio wysokiej rozdzielczości – to wszystko decyduje o pozytywnym odbiorze strony internetowej. Poświęć czas, by dopracować każdy tekst na stronie oraz uspójnić go z wizją i misją twojej strony internetowej.
-
Używaj kolorów umiejętnie: Zbyt wiele kolorów może przeładować kognitywnie odbiorcę i rozproszyć jego uwagę. Zaprojektuj paletę kolorów tak, by wyróżniała najważniejsze elementy (np. przyciski), a dla innych jedynie ułatwiała odbiór.
-
Skorzystaj z pomocy ekspertów: Jeśli masz kłopot, by strona internetowa wyglądała tak, jak zaprojektowałeś, warto zgłosić się do firmy zajmującej się tworzeniem stron internetowych. Doświadczeni projektanci i zespół programistów z pewnością pomogą Ci zrealizować stronę internetową w profesjonalny sposób i na czas.
lub po prostu napisz maila

